flashx.textLayout.elements 編
Overview of the flashx.textLayout.elements package
http://livedocs.adobe.com/labs/textlayout/flashx/textLayout/elements/package-detail.html
TLF は、主に flashx.textLayout.elements によって定義されます。
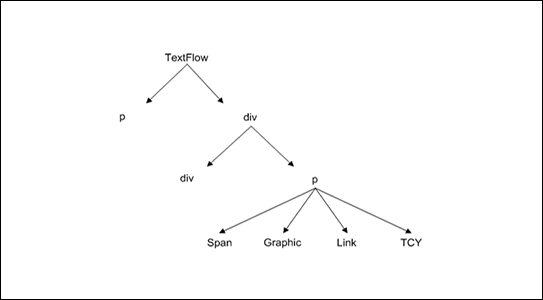
モデルはテキストを表すために、下記のような階層的な Tree を使います。[*1]

[*1] : flashx.textLayout.elements クラスの構造
Tree のルートノードは、常に TextFlow クラスのインスタンスです。
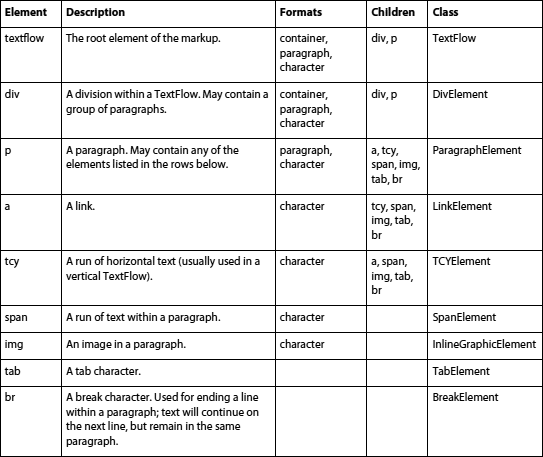
div や p など見慣れた HTML 要素のような名前もありますが、これらはすべてクラスとして用意されています。[*2]

[*2] : TLF で使用できるタグ一覧
TextFlow はコンテナとしてテキスト全体を表しています。
文字のみだと分かりづらいので、サンプルを用意しました。
編集とアンドゥ機能をつけたものです。
マークアップを使用したサンプル ( 画面とソース )
http://labs.taiga.jp/flex3/TLFSample01/
http://labs.taiga.jp/flex3/TLFSample01/srcview/
すべてクラスを使用したサンプル ( 画面とソース )
http://labs.taiga.jp/flex3/TLFSample02/
http://labs.taiga.jp/flex3/TLFSample02/srcview/
ちなみに、それぞれのサンプルで MySprite という Sprite のサブクラスを使用していますが、TLF が内部的に addChild() や removeChild() を頻繁に繰り返している様子を確認するためです。trace() の出力を追っていると、テキスト系クラス制御のヒントになり見ていて面白いですね。
なお、今回もでしたが、仕事が忙し目なので、次の更新も少々遅れるかも知れません。
[ 追記 ] : nod せんせいにいわれて気付いたんですが、TLFSample02 のようにマークアップエレメントのクラスをひとつひとつ生成して addChild() して使うケースでは、文字が二重に入力されてしまうようです。これはバグでしょうか?困りますね。