来週 2011 年 2 月 7 日 ( 月 ) に、工学社から Flex 4 の書籍が発売されます。
タイトルは『 Flex 4 プログラミングガイド』で、初の単行本…単著になります。
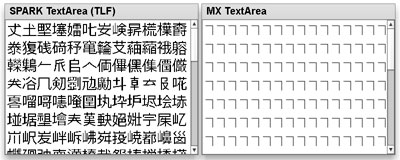
内容は、Flex 4 SDK についての解説がほとんどで、新機能と Spark コンポーネントについて掘り下げて書きました。( 目次は工学社のサイトから )
Flex 4 マスターシリーズが基になっているような箇所もありますが、元々私が担当していた箇所は加筆し、担当していなかった箇所はほぼゼロから書き下ろしています。 初級~中級者をターゲットにしていますが、日ごろ業務で使いこなしている上級者も退屈しないような内容にしたつもりです。
サンプルプロジェクトの FXP を 70 点強収めた CD-ROM 付きで、価格は ¥2,415 ( 本体 ¥2,300 ) です。
同業者さまはもちろん、教育、学術系の方々も、よろしければ是非。