先日、仕事でプロジェクタを使って、作成した Flex アプリを映していて気付いた現象です。
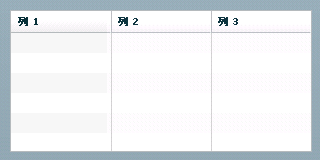
画面の色数を 16bit Color に変更すると、若干ですが DataGrid の 1 列目以外のストライプ背景色が薄く変色してしまいます。
列を入れ替えても、同じ状態を維持します。
もしかしたら、スタイルの alternatingItemColors を定義したら直るかと思ったのですが、試した結果、無駄な努力に終わりました。(根本的な解決にはなりませんが、濃い色を定義すると、誤魔化せる場合があるかもしれません←ダメです)
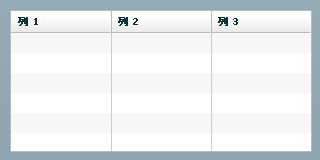
スクリーンショットを撮ったので、比較してみてください。

32bit Color

16bit Color
なお、この現象は、Flex3 でも再現します。
ソースを解読していないので原因はわかりませんが、もしご存知の方いらっしゃいましたらツッコミいただけると幸いです。
余談ですが、お堅い基幹業務系 Web アプリ案件の場合、「表示環境:色 16bit Color 」 と要件を提示されることが未だにあるとかないとか。